Timberio
Thanks for choosing Timberio Kadence Child Theme! Please follow the instructions below to create your site just like the demo site. If you run into problems, please check the troubleshooting section which addresses common problems that our customers have encountered. However if you have questions while following the tutorial please contact me and I will be happy to help out.

Installation Service
If you prefer to sit back and relax, and have somebody install and customize the theme to look like the demo site for you, we can definitely help with our Installation and Setup Service. Just send us a support ticket, we will take care of it with a small fee.
Getting Started
How To Install The Theme & Import Demo Content
This post explains how to install the theme and configure your new site to look exactly like the demo.
Next, please follow the video below to import the sliders.
How to Edit Header/Logo and Footer areas
This video tutorial from Kadence WP explains very well how header builder and footer builder work in Kadence. More specifically:
00:03:15 Header Builder
00:07:55 Footer Builder
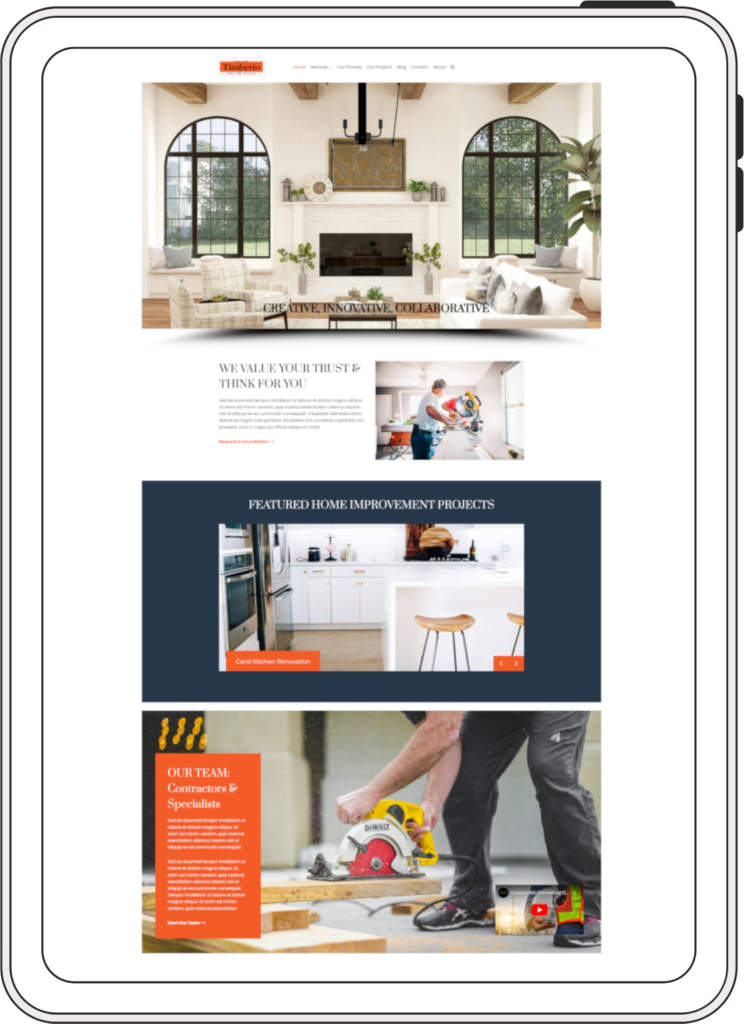
Timberio Theme
Header Builder
To customize, go to Appearance > Customize > Header. Please watch the video below on how to customize the header.
Footer Builder
To customize footer, go to Appearance > Customize > Footer. Please watch this video on how to edit the Footer area.
Blog post, Categories, and Tags
Blog Post
First, create post categories and tags that fit your niche.
If this is your first time working with WordPress, this video tutorial is a good resource to learn how to create categories and tags.
Second, create blog posts.
Third, make sure to add a feature image in the blog post and choose a proper category for the post. Tag is optional.

How to reuse blocks
You may want to reuse some blocks in a new page. This can be achieved easily in any of the 2 following ways:
- Use the simple copy and paste functions on your computer. This Kadence video explains well.
- Use reusable blocks within the WordPress editor. This blog post explains how to create a reusable block, and how to add them to pages.
How to set up contact form
People will use the contact form on your site to contact you for questions or inquiries. In order to receive messages from your contact form, you need to customize it. Here is a Kadence blog post explaining how to set up a Kadence contact form.
The video below uses Emily Winter theme as an example to illustrate how to work with the Kadence contact form.
IMPORTANT: Once the form is set up, make sure to test it by filling up the form in the live site on your own. Any questions, feel free to contact me.
How to add your subscription box (Important)
You might want to add a subscription box for newsletter on your site to collect emails and add them to the audience in your email subscription service. I used the MailChimp as an example, but you can use the provider of our choice such as MailerLite, ConvertKit and so on.
If you’re using CovertKit, this post shows how to create a form in ConvertKit and add it to WordPress.
No matter which software you use, essentially it is a 3-step process:
- Create a form in the email service software of your choice.
- Grab the HTML or Javascript code of the embedded form.
- Replace the HTML code with your code.
Timberio Theme
The subscription box in Timberio theme is created as a widget -> Footer 4.
Make sure to replace the HMTL code with your own code. In WordPress, go to Appearance -> Widgets -> Footer 4. Paste your HTML code.

How to make changes to the images and content
Once the Kadence child theme is installed and you’re ready to put in your branding and contents. Please watch the video below on how to make changes to images and contents on the site.
How to change colors and fonts
You can change the colors and fonts used for the entire site or for a page. Please watch this video to find out how.
How to change the menu
You can add pages, posts, categories, and custom links to the menu. If you plan to add pages, posts, categories to the menu, make sure to create them in advance on your site. If this is your first time to create a menu in WordPress, please follow this video tutorial.
Watch the video below to learn how to set up the menu bar in Timberio theme.
How to use Kadence Google Map block
Please watch this video on how to use Kadence Google Map block. Interested in learning more? Here is a great article on how to use the map block.
How to set up team members using Team Members plugins
Please watch this video on how to set up team members using Team Members plugin.
Understanding sliders in Timberio Kadence theme
Timberio theme uses sliders in the hero section on the homepage. Sliders are created using Smart Slider 3 plugin.
You can import the sliders used in the demo site and follow the tutorial videos below to edit the sliders.
Or you can create your own sliders by following Smart Slider’s documentation and Youtube videos.
Hero section has a different slider design on mobile. Please watch the video below to learn how the slider on mobile is created.
How to import existing sliders to the website
You should’ve downloaded the 2 slider files together with your theme .zip file after you made the purchase. Two slider files:
- Featured Home Improvement Projects.ss3
- Home Hero Slider – Desktop.ss3
Please watch this video on how to import existing sliders to the website.
How to use Instagram in the theme (optional)
Footer 2 imitates an Instagram feed by using an image collage rather than a real feed. In order to use a real Instagram feed, the plugin Smash Balloon Social Photo Feed is required. This plugin is an optional plugin during the theme installation (see the image below). If it hasn’t been installed at that time, it can be installed manually.

How to install a WordPress plugin manually?
Please follow this video (timestamp 0:21 – 1:43) to learn how to install a plugin from the WordPress plugin directory.
How to use Smash Balloon plugin?
Once the plugin is active, connect to your Instagram account, then grab the short code of the feed and paste it into the Footer 2.
This video explains well how to use Smash Balloon plugin.

Troubleshooting
If you experience some issues, please check if they are listed in this section. Otherwise, please send in a support ticket.
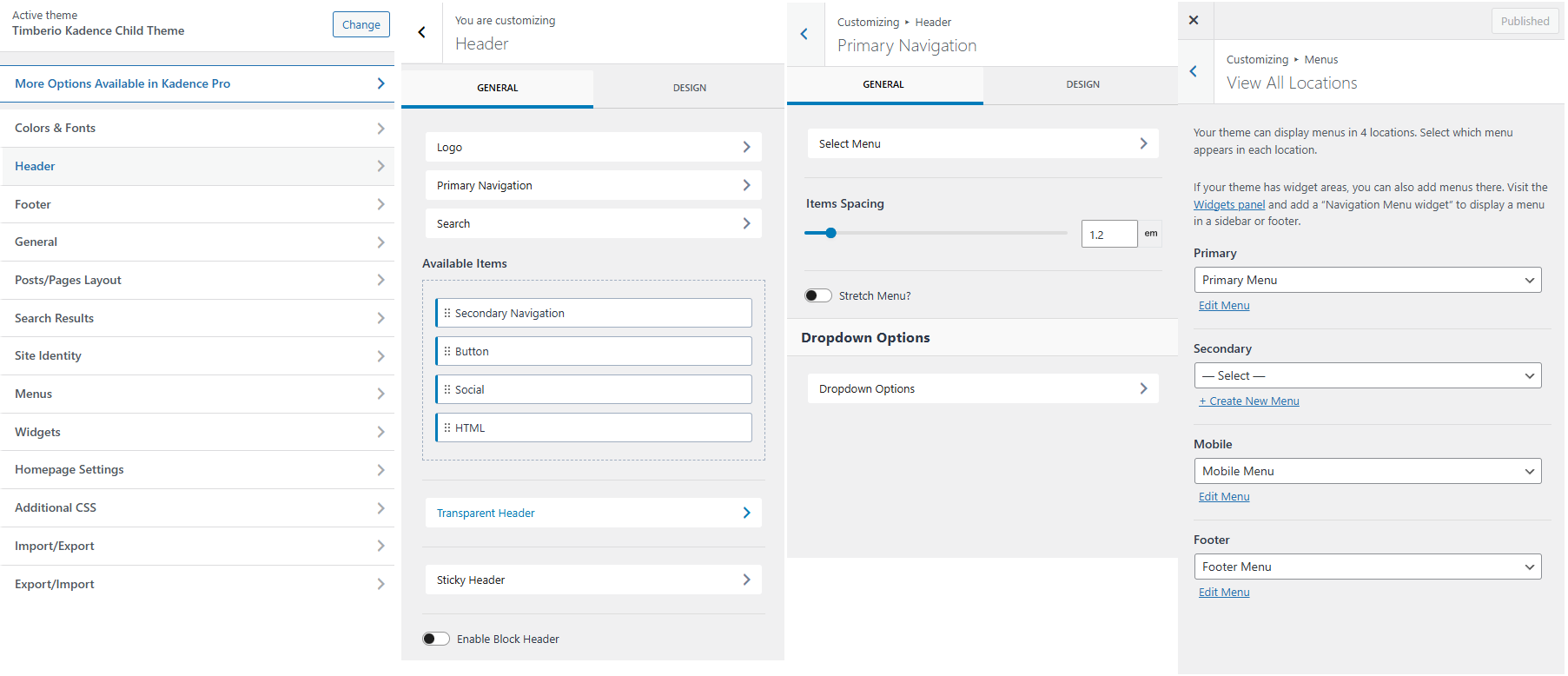
Site menu is not displayed properly in the header
Theme Customizer – Header
Go to Appearance -> Customize -> Header -> Primary Navigation -> Select Menu -> Choose Primary Menu as Primary menu; no Secondary menu; Mobile Menu as Mobile; Footer Menu as Footer.
Note: No need to create these menus, and they should already exist in the demo content.

Blog Posts are displayed as homepage instead of homepage
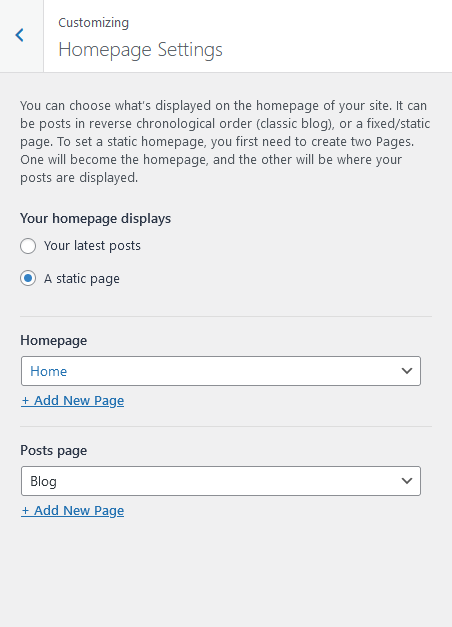
Theme Customizer – Homepage Settings
Go to Appearance -> Customize -> Homepage Settings. Make sure the homepage is set to Home & Posts page is set to Blog.
Note: Home & Blog pages should already exist as the demo content.


Theme Information
Plugins Used
- Gutenberg Blocks with AI by Kadence WP – Page Builder Features
- One Click Demo Import
- Smart Slider 3
- Team Members
Color Codes Used
You can define the Kadence global colors in your site’s admin dashboard under Appearance > Customize > Colors & Fonts > Colors. There are 9 colors. Please check this article to learn more about what each color is used for. These are the colors used in Emily Winter Theme:
- Accent: #F35C27
- Accent – alt: #EA5A25
- Strongest text: #212529
- Strong text: #423D33
- Medium text: #504A40
- Subtle text: #625D52
- Subtle background: #27374A
- Lighter background: #F7FAFC
- White or offwhite: #FFFFFF
Plugins Recommended
WordPress and Kadence
There are many good resource online about WordPress and Kadence.
Kadence has its own Help Center which contains helpful tutorials such as working with header & footer builder, working with Kadence blocks, changing colors and fonts and so on. Additionally, Kadence’s Youtube channel is another good resource.
If you’re new to WordPress, and would like to learn more… WPBeginner has tons of helpful posts and videos to entertain yourself.
And of course, Youtube is the easy and economic way to learn almost anything 🙂
It takes courage to start a new website or decide to change to a new theme. If you have any questions, I am here to answer them. Just send me a message.
