Emily Winter
Thanks for choosing Emily Winter Kadence Child Theme! Please follow the instructions below to create your site just like the demo site. If you run into problems, please check the troubleshooting section which addresses common problems that our customers have encountered. However if you have questions while following the tutorial please contact me and I will be happy to help out.

Installation Service
If you prefer to sit back and relax, and have somebody install and customize the theme to look like the demo site for you, we can definitely help with our Installation and Setup Service. Just send us a support ticket, we will take care of it with a small fee.
Getting Started
How To Install The Theme & Import Demo Content
This post explains how to install the theme and configure your new site to look exactly like the demo.
How to Edit Header/Logo and Footer areas
This video tutorial from Kadence WP explains very well how header builder and footer builder work in Kadence. More specifically:
00:03:15 Header Builder
00:07:55 Footer Builder
Emily Winter Theme
Header Builder
The header consists of the navigation and logo. To customize, go to Appearance > Customize > Header.
Please watch the video below on how to customize the header.
Footer Builder
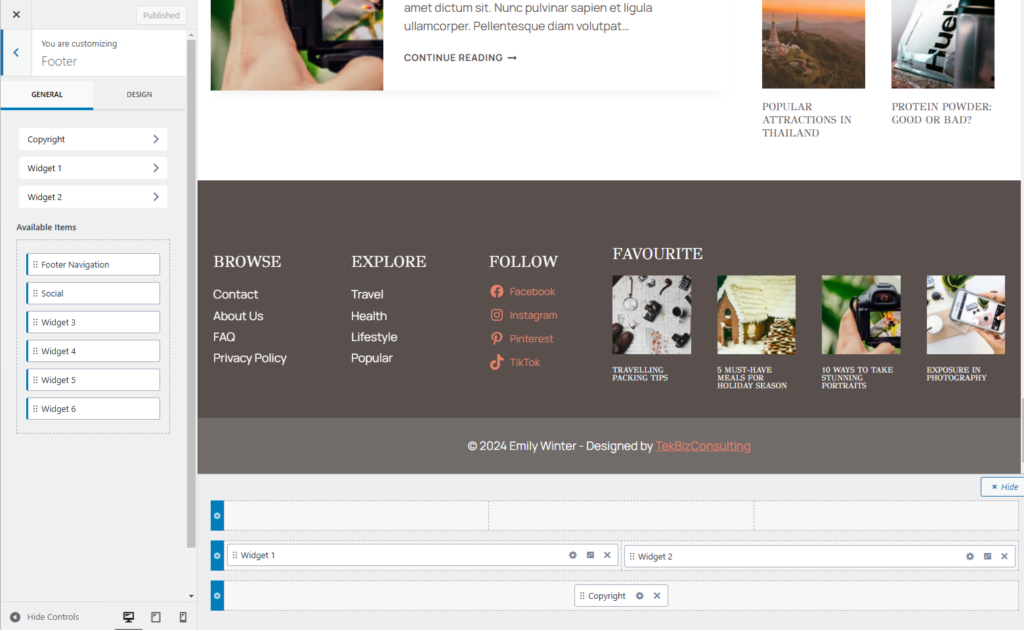
To customize footer, go to Appearance > Customize > Footer. The Footer Builder looks like this:

Similar to the header, there are top, middle and bottom rows for the footer. Emily Winter Footer encompasses two widgets in the middle row and the copyright in the bottom row. Use the settings wheel to change the settings of footer items.
Please refer to the sidebar/widget section on how to customize widget 1 and widget 2.
Copyright
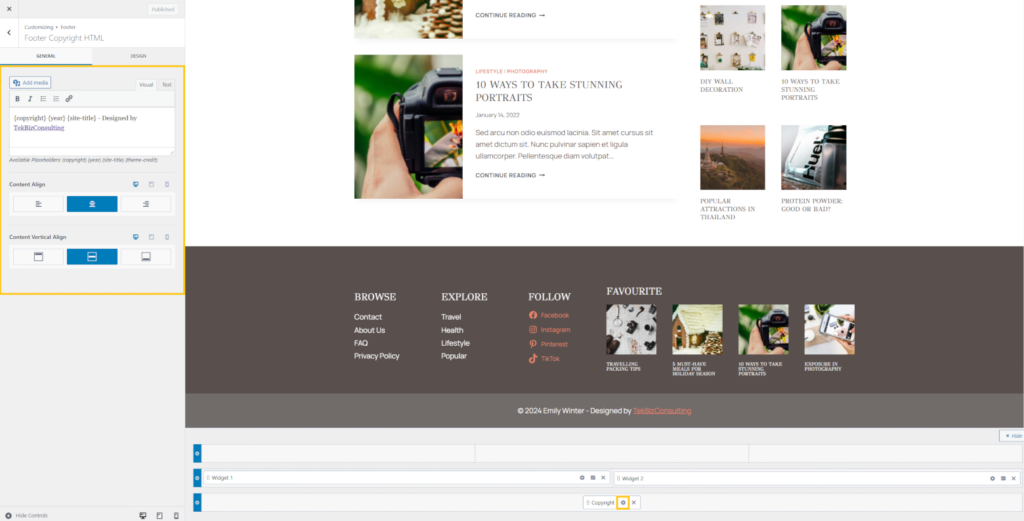
Copyright takes the last row of the footer. Click on the setting wheel, change the content and settings on the left panel.

Blog post, Categories, Tags, Sidebar/Widget
Blog Post
First, create post categories and tags that fit your blog niche.
If this is your first time working with WordPress, this video tutorial is a good resource to learn how to create categories and tags.
Second, create blog posts.
Third, make sure to add a feature image in the blog post and choose a proper category for the post. Tag is optional.

Sidebar / Widget
To edit widget, click on “Appearance” then “Widgets”.
Footer 1
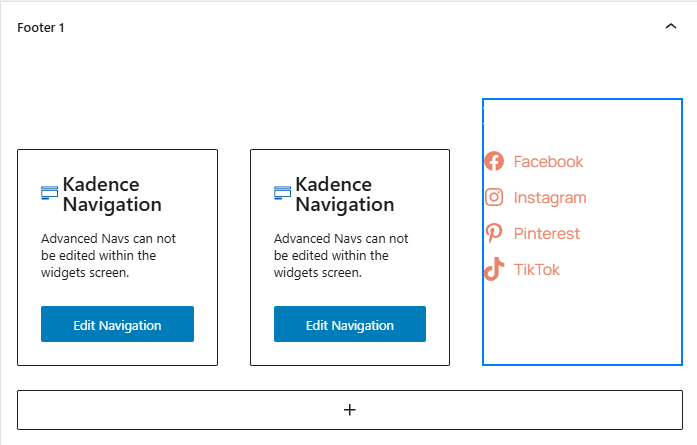
Footer 1 is the Widget 1 used in the footer. Footer 1 looks like this:

Footer 1 encompasses 2 Kadence navigation blocks and a social icons block.
Kadence Navigation
To define Kadence Navigation, click on Kadence, then Navigation.
- To modify an existing navigation, click on the navigation, adjust.
- To define a new navigation, click on Add New Kadence Navigation, provide required info.


Social Icons Block
To add a new social icon, click on the + icon, then search the social icon you like to add.
To delete an existing social icon from the list, select the icon, then click on the three vertical dots, then click Delete.
Footer 2
Footer 2 is the Widget 2 used in the footer. Footer 2 looks like this:

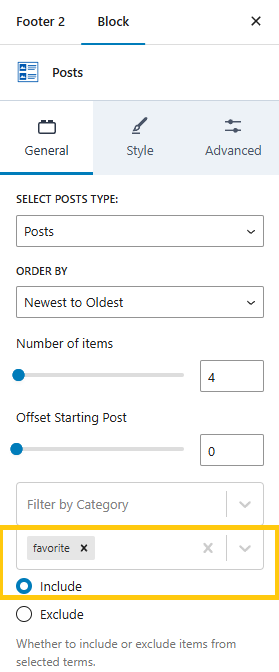
Footer 2 encompasses a Posts block, which contains blog posts with the tag “favorite”.
You can also use category instead of tag to filter the posts.
Alternatively, instead of including a category or a tag, you can exclude certain categories and tags.

How to reuse blocks
You may want to reuse some blocks in a new page. This can be achieved easily in any of the 2 following ways:
- Use the simple copy and paste functions on your computer. This Kadence video explains well.
- Use reusable blocks within the WordPress editor. This blog post explains how to create a reusable block, and how to add them to pages.
How to add, delete a social icon
Social icons appear in several places in Emily Winter Theme: home page, footer, contact page. All of them use Social Icons block. Please watch this video for details.
How to set up contact form
People will use the contact form on your site to contact you for questions or inquiries. In order to receive messages from your contact form, you need to customize it. Here is a Kadence blog post explaining how to set up a Kadence contact form.
You can also watch this video to set up the contact form. IMPORTANT: Once the form is set up, make sure to test it by filling up the form in the live site on your own. Any questions, feel free to contact me.
How to add your subscription box
You might want to add a subscription box for newsletter on your site to collect emails and add them to the audience in your email subscription service. I used the MailChimp as an example, but you can use the provider of our choice such as MailerLite, ConvertKit and so on.
If you’re using CovertKit, this post shows how to create a form in ConvertKit and add it to WordPress.
No matter which software you use, essentially it is a 3-step process:
- Create a form in the email service software of your choice.
- Grab the HTML or Javascript code of the embedded form.
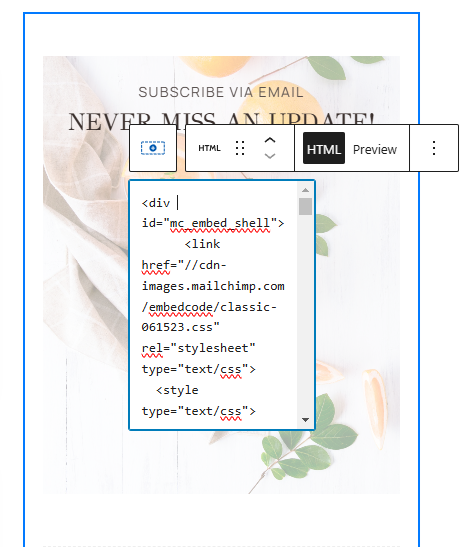
- Replace the HTML code with your code.
Emily Winter Theme
Edit the home page of Emily Winter Theme, scroll to the latest posts, the newsletter subscription box is right next to it. Replace the HTML code with your code.

How to make changes to FAQ block
If you plan to have FAQs on your website, please watch this video to find out how to add or remove questions to/from FAQ block.
How to make changes to the images and content
Once the Kadence child theme is installed and you’re ready to put in your branding and contents. Please watch the video below on how to make changes to images and contents on the site.
How to change colors and fonts
You can change the colors and fonts used for the entire site or for a page. Please watch this video to find out how.
How to change the menu
You can add pages, posts, categories, and custom links to the menu. If you plan to add pages, posts, categories to the menu, make sure to create them in advance on your site. Emily Winter theme has only one primary menu, which is just an usual WordPress menu. If this is your first time to create a menu in WordPress, please follow this video tutorial.
How to change categories in the sidebar
On the homepage of the Emily Winter theme, next to the Recent Posts, there is a category block looks like this:

These are blog post categories used on the site. You might have different categories for your posts. The following video shows how to make changes to the category names and images.
Troubleshooting
If you experience some issues, please check if they are listed in this section. Otherwise, please send in a support ticket.
Popular posts are not shown on the sidebar on homepage
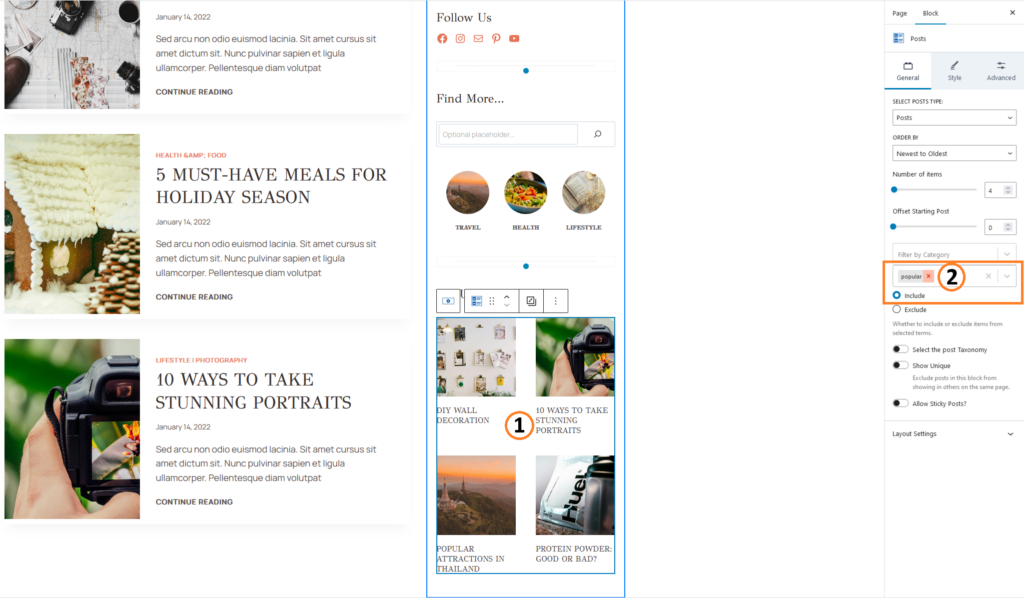
Go to Pages -> All Pages, choose Home, click Edit.

In the page, scroll down to where the popular posts block is, and select the block by clicking the whitespace between the images in the grid (annotated 1 in the image). The Posts block setting appears on the right, remove the “popular” tag (annotated 2), then add back. Save the page.

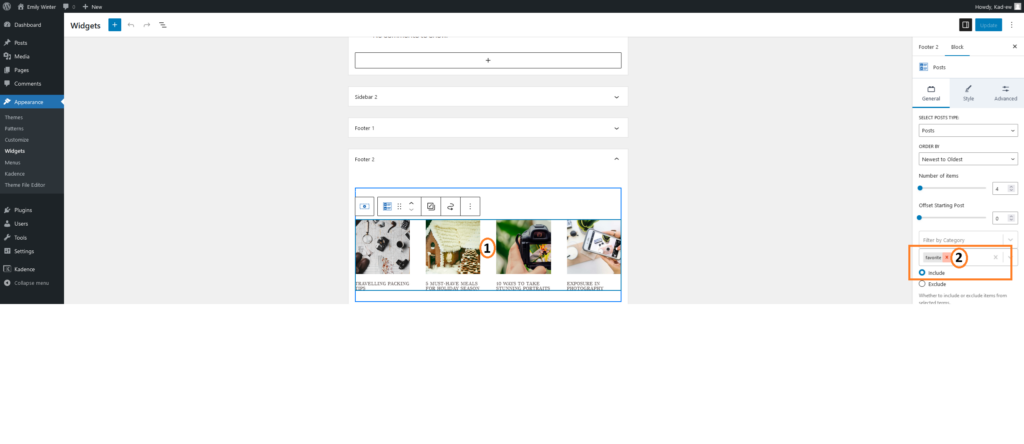
Favourite posts are not shown in the footer
Go to Appearance -> Widgets. Expand Footer 2, select the block by clicking the whitespace between the images in the grid (annotated 1 in the image). The Posts block setting appears on the right, remove the “favorite” tag (annotated 2), then add back. Save.

Site menu is not displayed properly in the header
Theme Customizer – Header
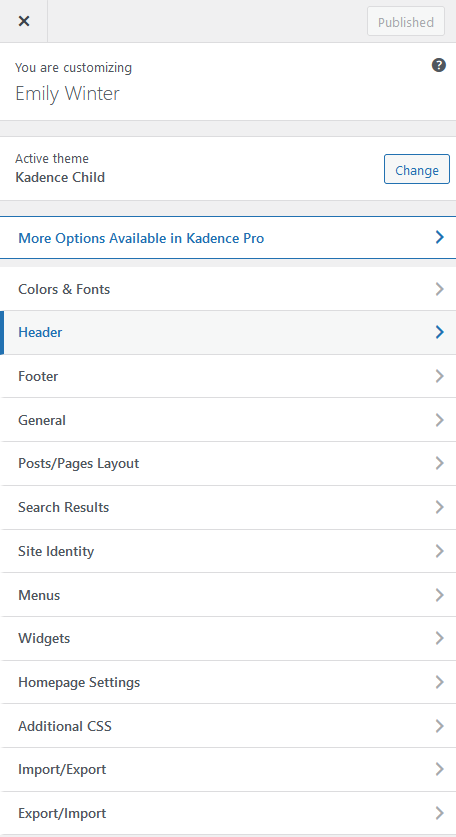
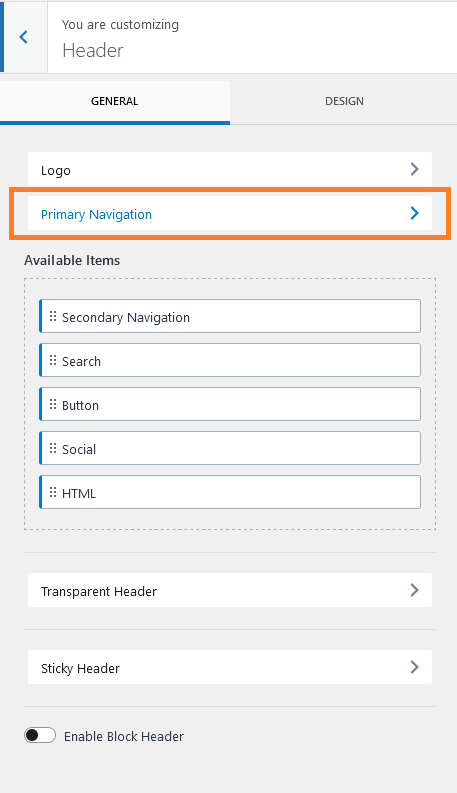
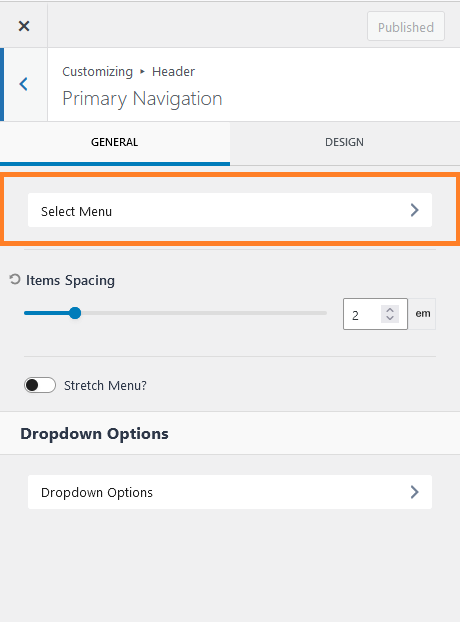
Go to Appearance -> Customize -> Header -> Primary Navigation -> Select Menu -> Choose Main as Primary menu.
Note: you don’t need to create a “Main” menu, it should already exist in the demo content.




Blog Posts are displayed as homepage instead of homepage
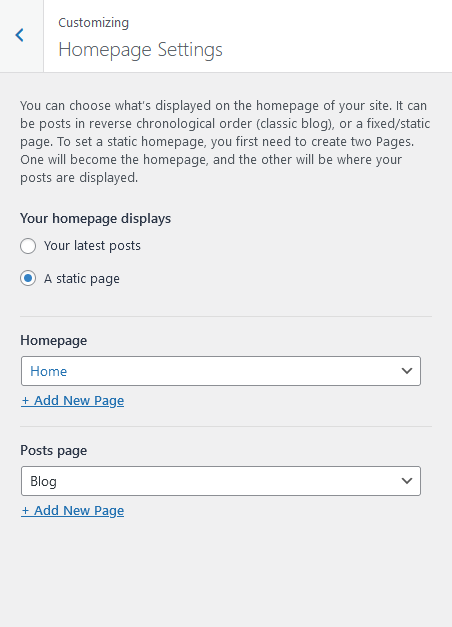
Theme Customizer – Homepage Settings
Go to Appearance -> Customize -> Homepage Settings. Make sure the homepage is set to Home & Posts page is set to Blog.
Note: Home & Blog pages should already exist as the demo content.


Social icons appear with their brand colors instead of the theme accent color
This might be desired behaviour. But if you want to use the theme accent color instead of the brand colors, here is how you can make the change.
Theme Information
Plugins Used
- Gutenberg Blocks with AI by Kadence WP – Page Builder Features
- One Click Demo Import
Color Codes Used
You can define the Kadence global colors in your site’s admin dashboard under Appearance > Customize > Colors & Fonts > Colors. There are 9 colors. Please check this article to learn more about what each color is used for. These are the colors used in Emily Winter Theme:
- Accent: #E98369
- Accent – alt: #E67558
- Strongest text: #3A302D
- Strong text: #59504E
- Medium text: #716B6A
- Subtle text: #B6B6B6
- Subtle background: #E8E1E1
- Lighter background: #F0ECEC
- White or offwhite: #FFFFFF
Plugins Recommended
WordPress and Kadence
There are many good resource online about WordPress and Kadence.
Kadence has its own Help Center which contains helpful tutorials such as working with header & footer builder, working with Kadence blocks, changing colors and fonts and so on. Additionally, Kadence’s Youtube channel is another good resource.
If you’re new to WordPress, and would like to learn more… WPBeginner has tons of helpful posts and videos to entertain yourself.
And of course, Youtube is the easy and economic way to learn almost anything 🙂
It takes courage to start a new website or decide to change to a new theme. If you have any questions, I am here to answer them. Just send me a message.
